
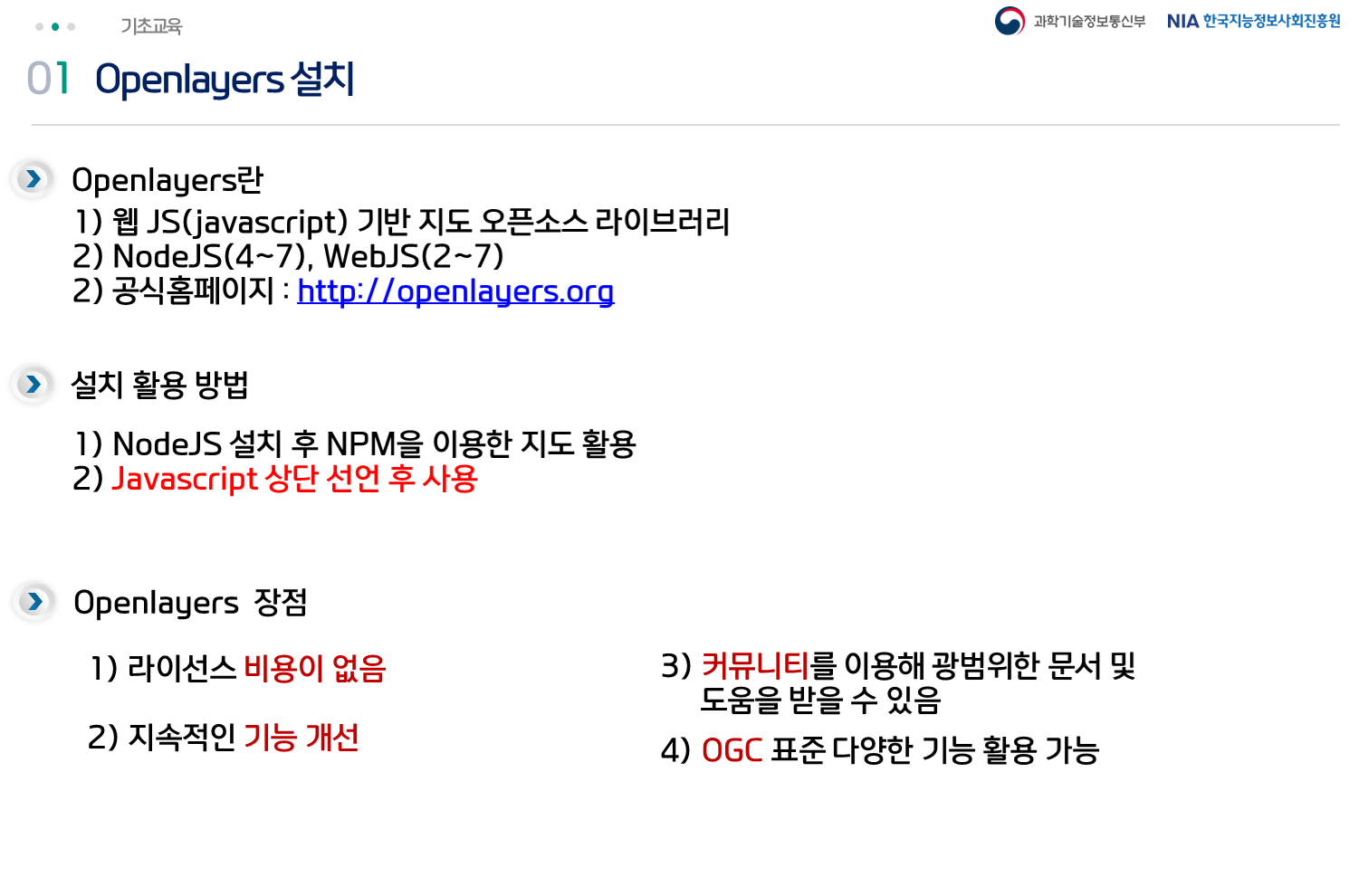
Openlayers는 자바스크립트 라이브러리로 지도를 띄울 수 있는 오픈소스입니다.
2D 지도의 경우 네이버지도 , 다음지도, 구글지도 등 다양한지도가 존재하지만 라이센스 문제나 사용량 문제로
오픈소스를 사용하여 지도서비스가 개발됩니다.
해당 API는 Node NPM으로 설치하여 사용 할 수 있지만 일반적으로 JS라이브러리로 추가하여 사용합니다.

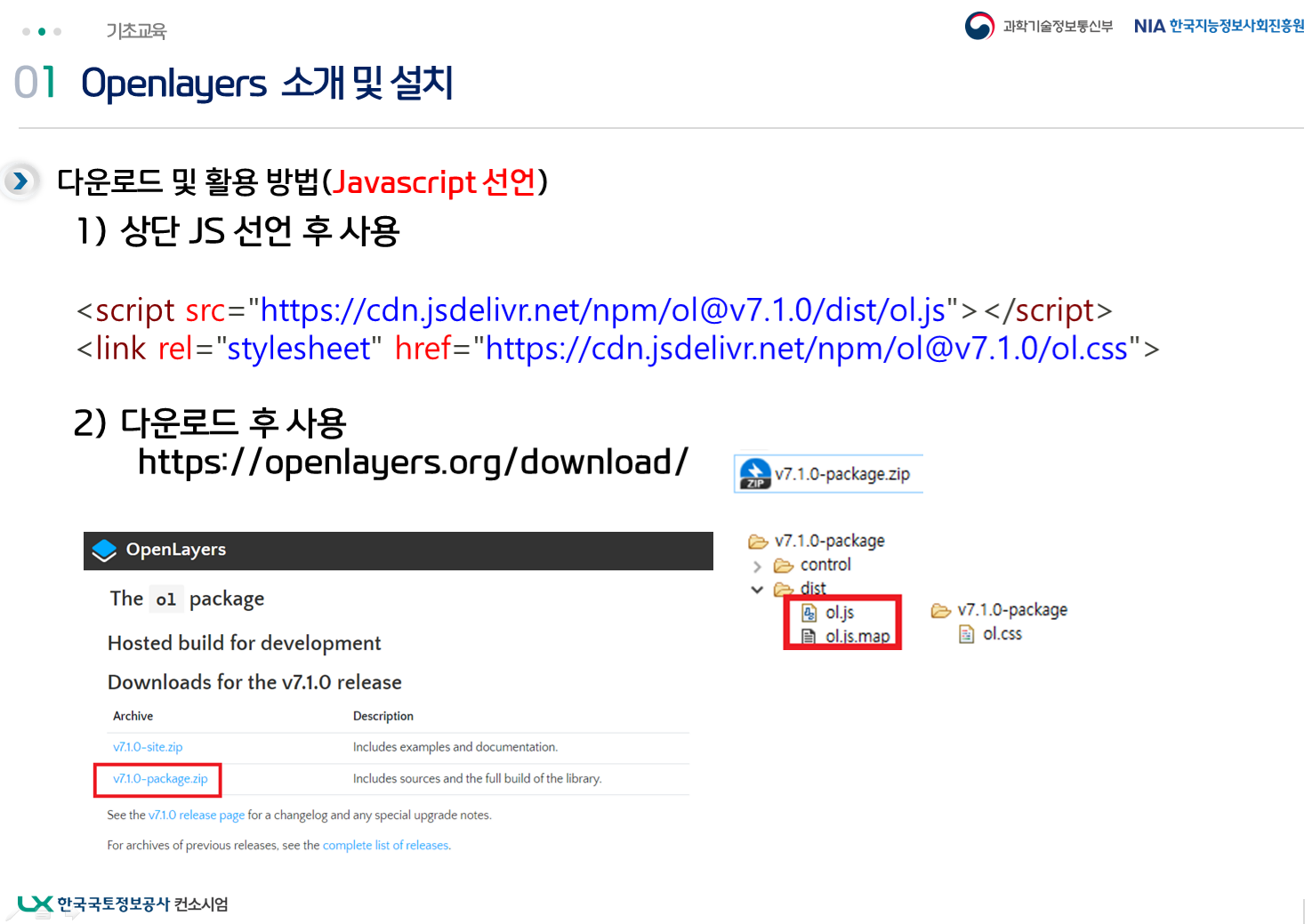
상단에 선언하여 사용 시
스크립트를 추가하여 사용하거나
다운로드 후 dist 폴더에 있는 JS를 추가하고 css 의 경우 ol.css 를 찾아서 추가합니다.
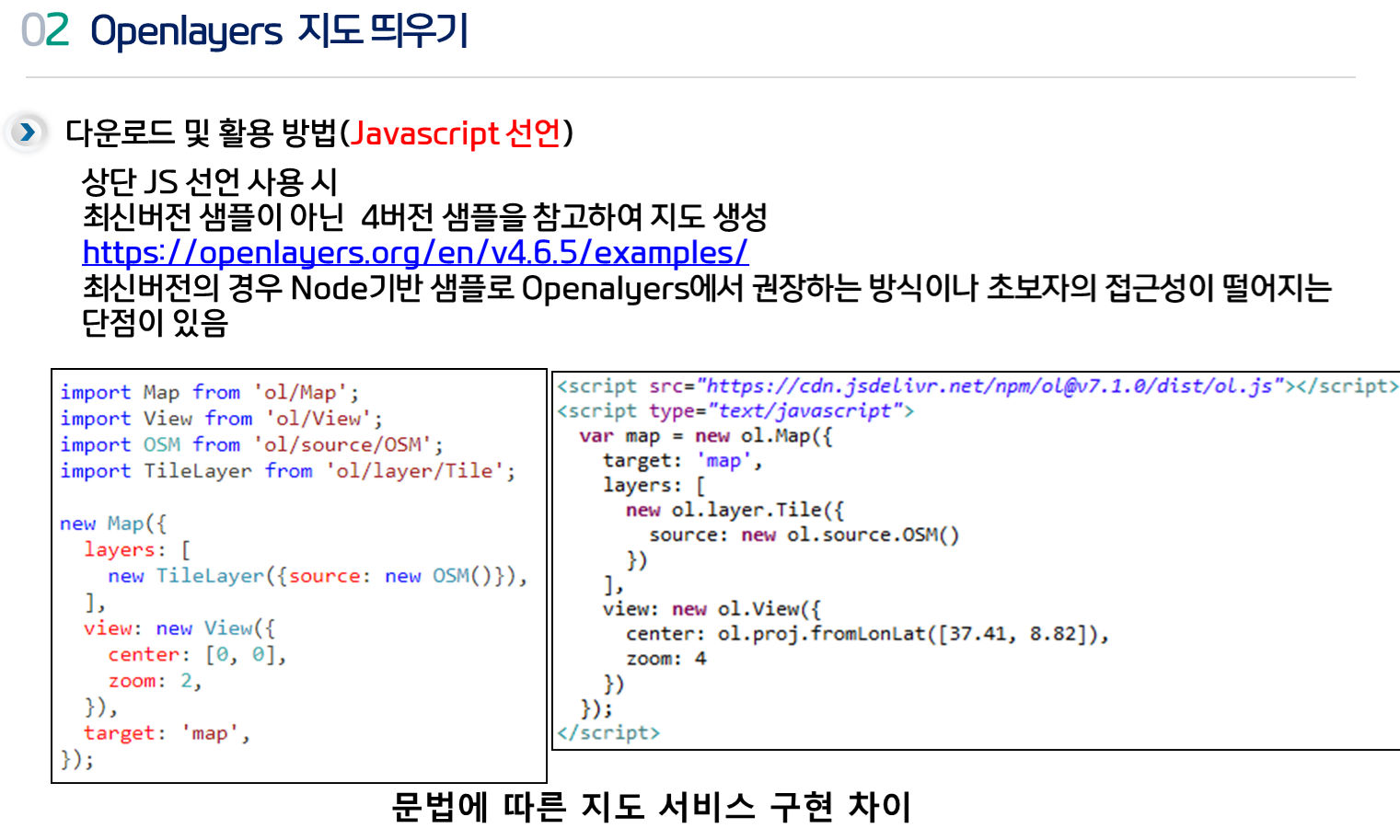
샘플의 경우 Openlayers 4버전 까지는 js 라이브러리 형태로 되어있으나
이후 버전부터는 node ES6 이상의 모듈을 적용해서 활용하는 샘플로 되어있어
4버전 샘플을 참고합니다.
https://openlayers.org/en/v4.6.5/examples/xyz.html

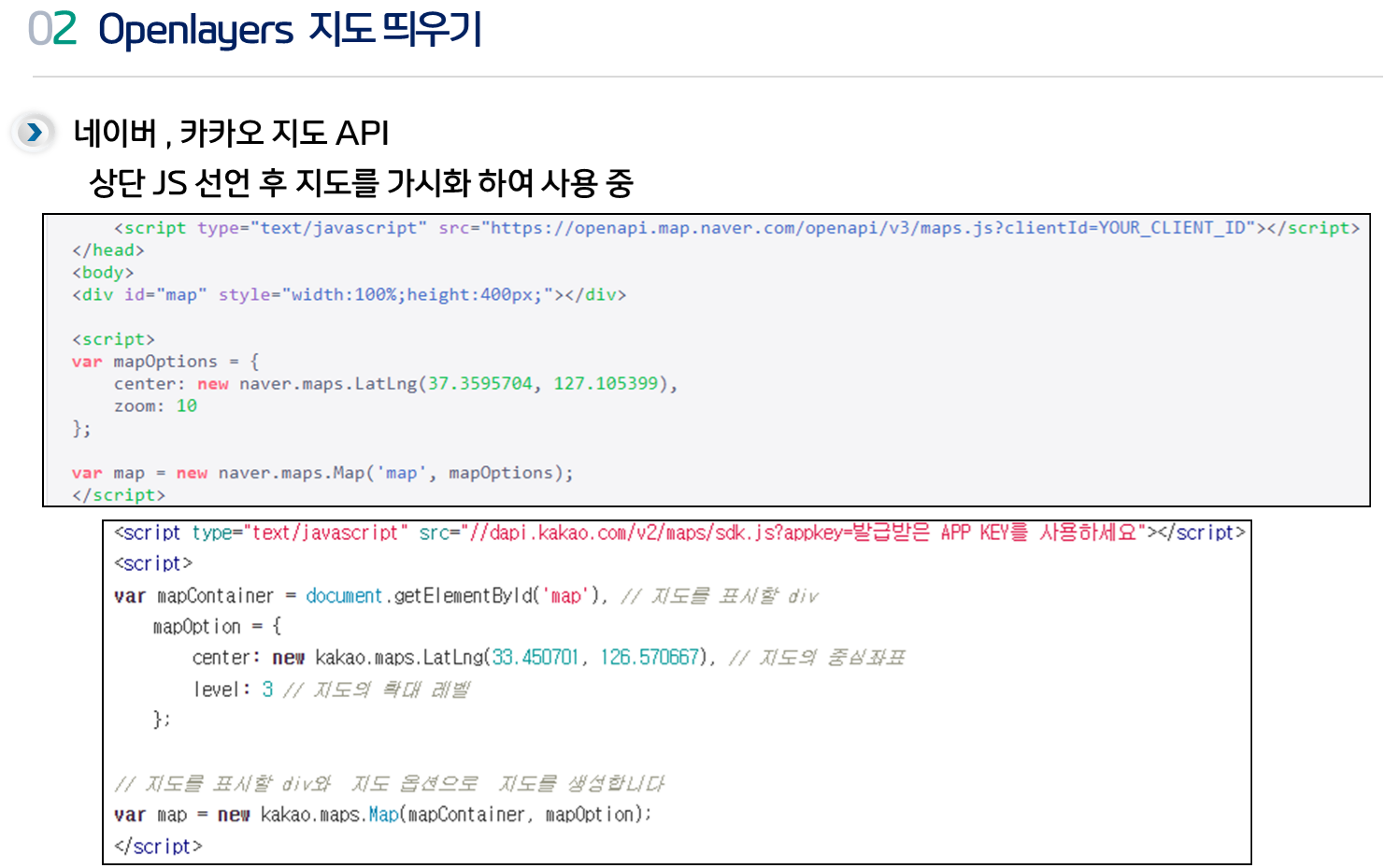
네이버 지도나 카카오 지도도 같은 방식으로 지도를 띄우고 있습니다.

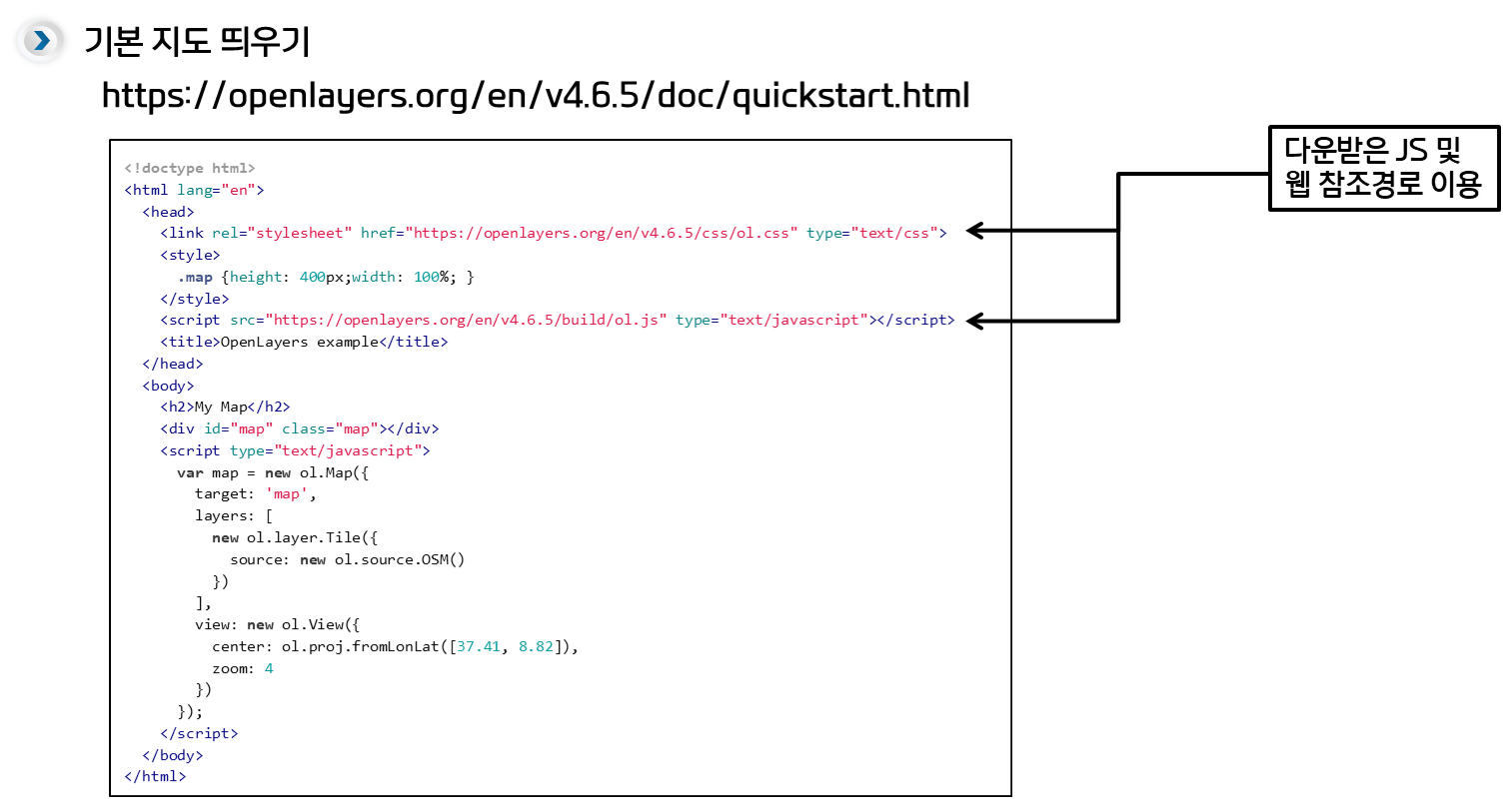
https://openlayers.org/en/v4.6.5/doc/quickstart.html
버전에 맞게 JS 웹참조 경로나 위에서 받은 JS 파일을 참조하여 구현합니다.

<!doctype html>
<html lang="en">
<head>
<style>
.map {height: 400px;width: 100%;} /* 지도의 크기를 설정 */
</style>
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/ol@v7.1.0/ol.css"> 최신 7버전 -->
<link rel="stylesheet" href="https://openlayers.org/en/v6.15.1/css/ol.css" type="text/css">
<title>OpenLayers example</title>
</head>
<body>
<h2>My Map</h2>
<div id="map" class="map"></div> <!--지도가 그려지는 영역-->
<!-- <script src="https://cdn.jsdelivr.net/npm/ol@v7.1.0/dist/ol.js"></script> 최신 7버전 -->
<script src="https://openlayers.org/en/v6.15.1/build/ol.js" type="text/javascript"></script>
<script type="text/javascript">
var map = new ol.Map({
target: 'map', //DIV에서 선언한 ID 명
layers: [ //지도위에 올라가는 레이어 층 , ZIndex와 배열 순서로
new ol.layer.Tile({ source: new ol.source.OSM() /*OpenStreetMap*/})
],
view: new ol.View({
center:ol.proj.transform([127.100616,37.402142], 'EPSG:4326', 'EPSG:3857'),//좌표계 변환, //경위도 좌표계 경도 / 위도
zoom: 6
})
});
</script>
</body>
</html>My Map
'공간융합 빅데이터 활용 방법 > 개방형SW 활용방법' 카테고리의 다른 글
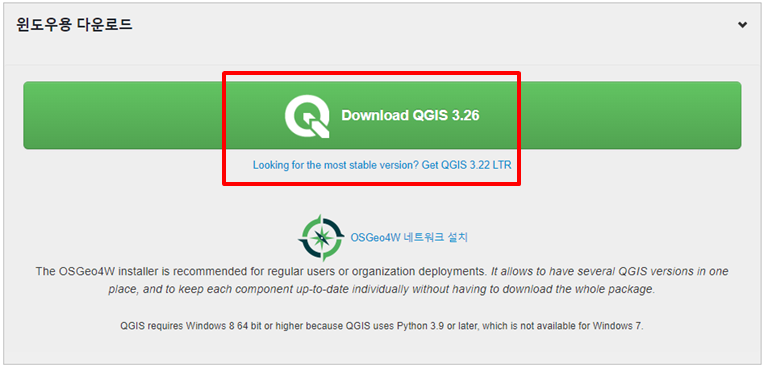
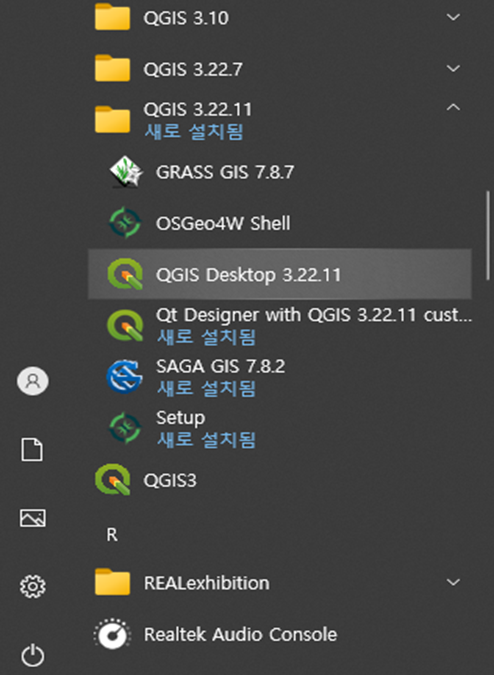
| QGIS 교육 준비 , QGIS 설치 및 공공 데이터 활용 교육 (0) | 2022.09.22 |
|---|---|
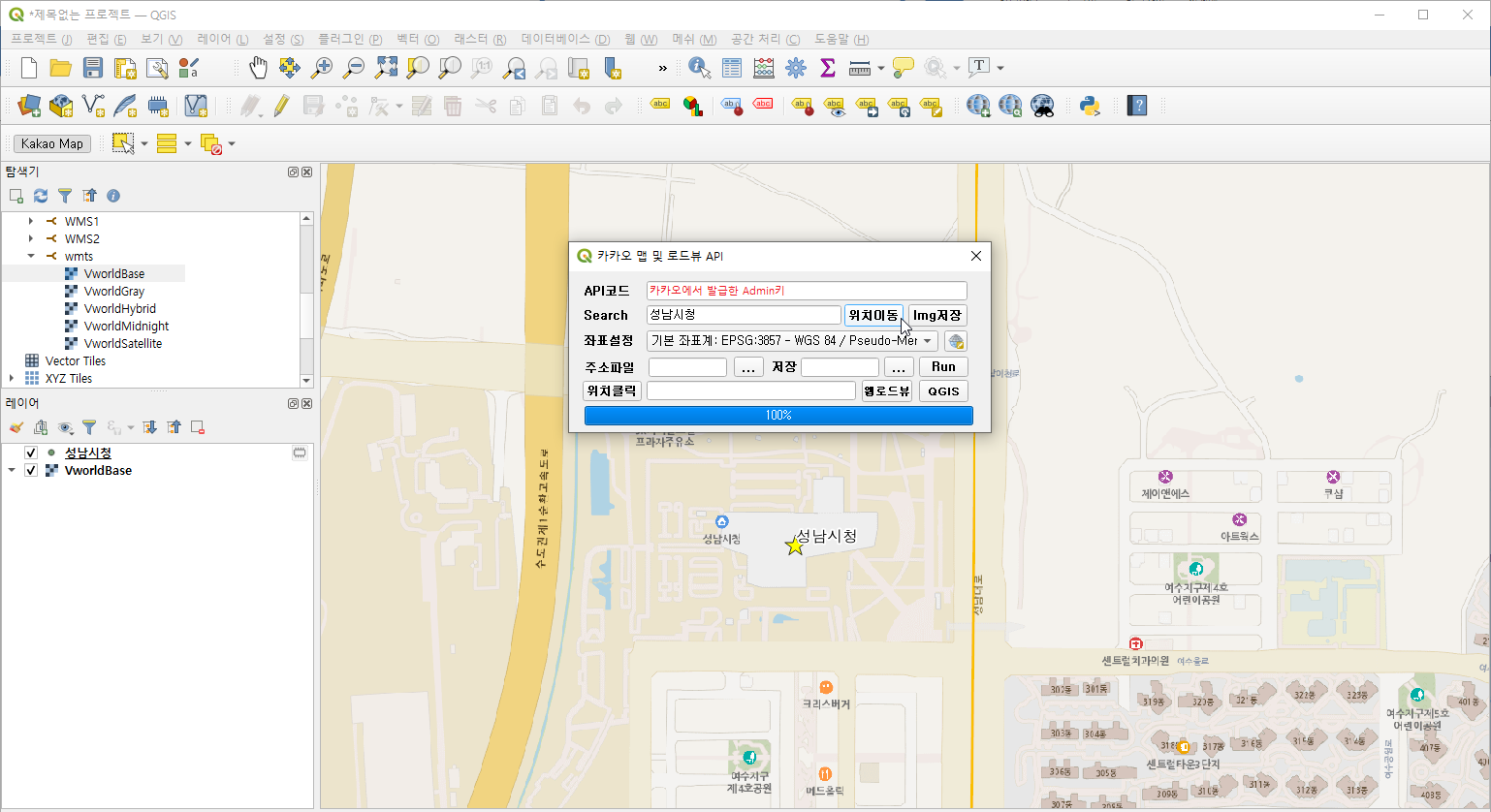
| QGIS에서 위치 검색기능 이용하기 (0) | 2022.09.21 |
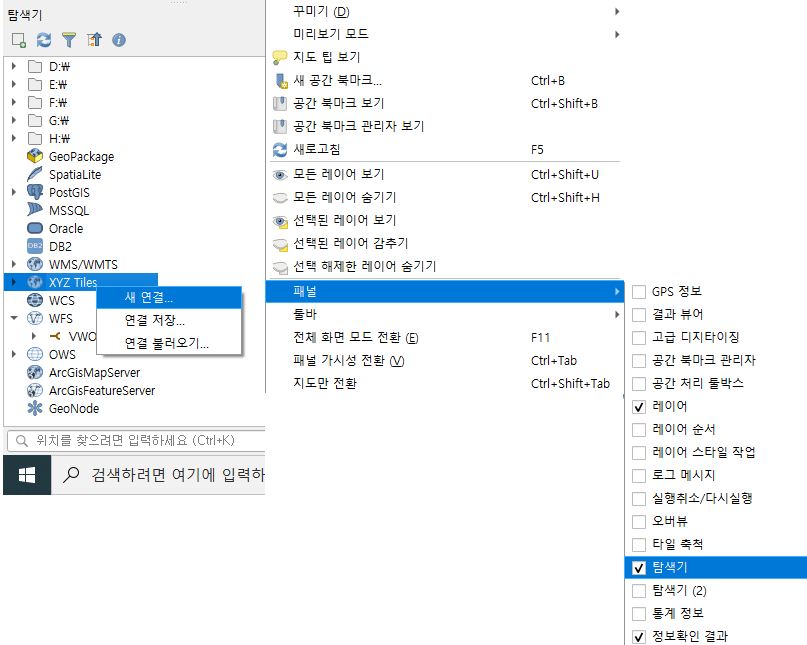
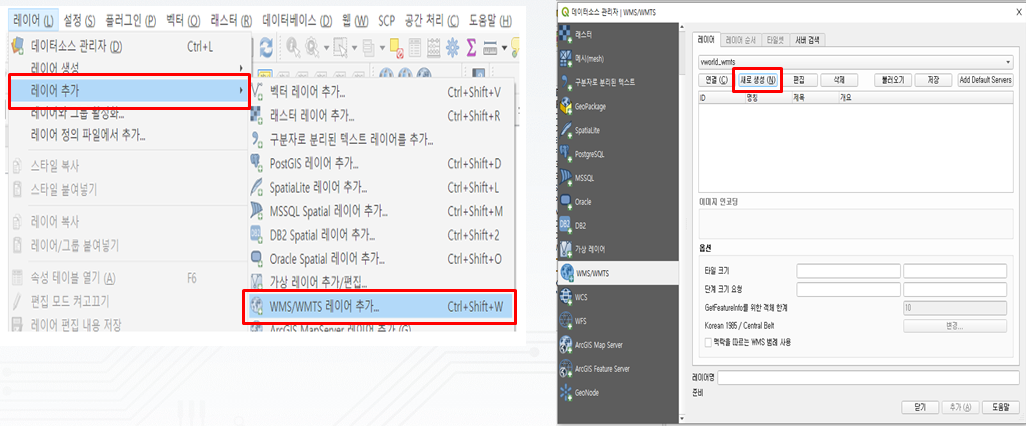
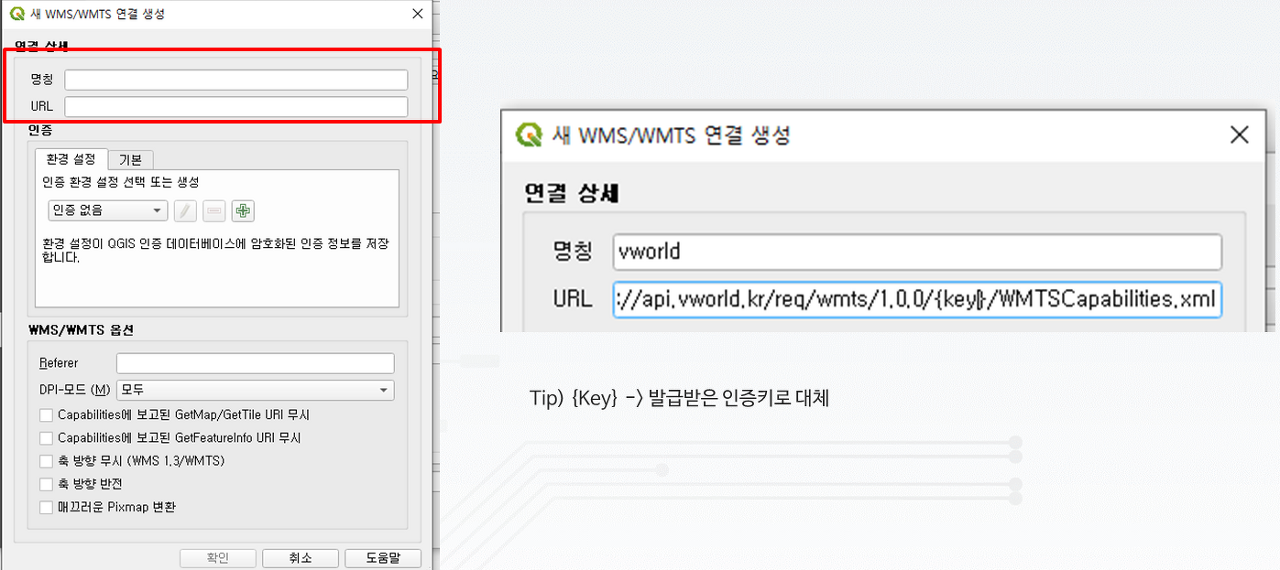
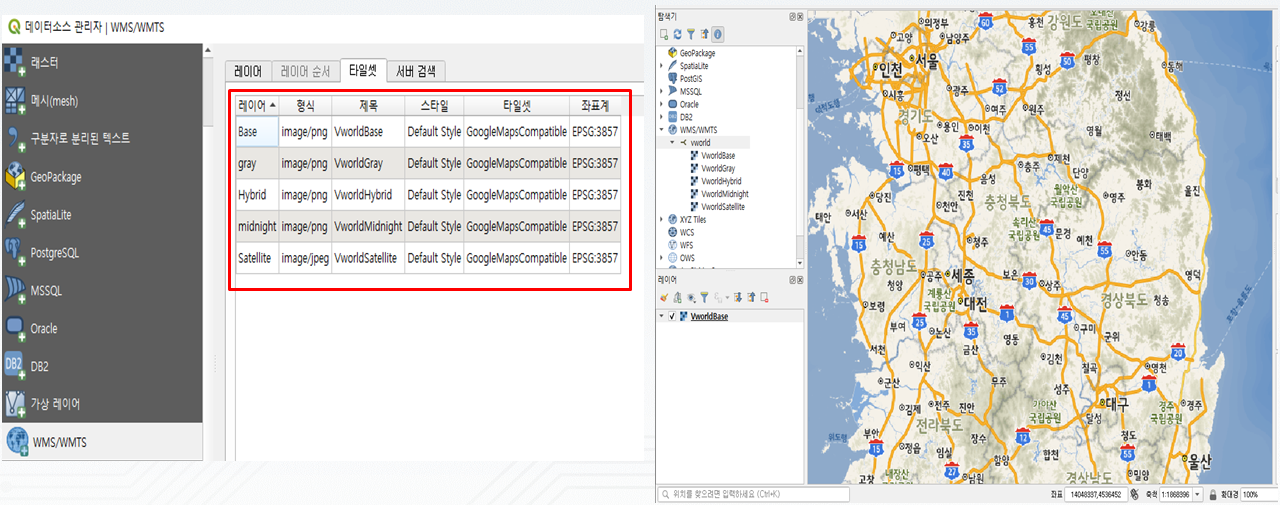
| QGIS에서 다양한 방식(xyz/WMTS)으로 배경지도 올리기 (0) | 2022.08.30 |